()
DockerでReact Native環境作成から、Expo Clientで実機確認するまで
開発関連技術
開発環境, Docker, JavaScript, React Native, Expo
iOS、Android 両方に対応するアプリを作成できる React Native。
最近、個人的に興味がわいたので、Docker環境作成にチャレンジしてみたのですが、あまり記事を見かけなかったので構築手順を書いておきます。
※この記事はQiitaからの転載です。
※2019/9/21追記
後述しますが、自分がやった時にホットリロードが効かなかったり、エミュレータ環境との連動がうまくできなかったりしてます…。
自分のやり方が悪いだけかもしれませんが、あまり Docker で構築するメリットがないかもしれません。
※2019/9/28追記
WSL で環境作り直しました。
→ WSLでReact Native + Expo環境を作ろう
前提#
- docker 導入済み
- docker-compose 導入済み
環境構築手順#
事前準備#
React Native で開発をしていく上で Expo を使うと便利です。
環境構築も比較的楽に行え、アプリの内容を QR コードで発行して簡単に実機確認ができます。

Expo アカウントを作成#
- expo.ioにいき、「Create an account」を選択
- e-mail、ユーザ名、パスワードを入力して「Create your account」を選択
Expo Client をインストール#

- 使用する iOS/Android 端末に App Store / Google Play からインストール
- 作成した Expo アカウントでログインしておく
Docker環境作成#
自分の場合は以下のディレクトリ構成で行っています。
React Native(プロジェクトフォルダ)
├ docker
│ ├ node
│ └ Dockerfile
├ .env
└ docker-compose.ymlDockerfile#
FROM "node:10-alpine"
WORKDIR /usr/src/app/
RUN apk update && apk add bash
RUN yarn global add expo-cli後ほどexpo startする際にbashが必要になりますが、使用しているイメージの alpine linuxにはbashが入っていないため、インストールしています。
はじめからbashが入っているイメージを使用するのもありです。
React Native のプロジェクトを作成する CLI ツールとして、以前はcreate-react-native-appがあったそうです。
現在はexpo-cliに統合されたそうなのでこちらをインストール。
.env#
REACT_NATIVE_PACKAGER_HOSTNAME=(自分のローカルPCのIPアドレス)コンテナに渡す環境変数を定義します。
REACT_NATIVE_PACKAGER_HOSTNAMEは、後ほどexpo startで Expo アプリをホスティングする際のIPになります。
デフォルトではコンテナの IP を使用してしまうために、Expo Client から接続ができません。
そのためローカル PC 自体の IP を指定しておきます。
# Windows
ipconfig
# Mac
ifconfigdocker-compose.yml#
version: "3"
services:
node:
build: ./docker/node
volumes:
- ./app/:/usr/src/app
tty: true
stdin_open: true
environment:
- REACT_NATIVE_PACKAGER_HOSTNAME=${REACT_NATIVE_PACKAGER_HOSTNAME}
ports:
- "19000:19000"
- "19001:19001"
- "19002:19002"- tty、stdin_open:
docker-compose upしたコンテナを起動させたままにするため設定 - environment:.envファイルで定義した環境変数を設定
- port:Expo で使用する3つのポートを設定
起動#
バックグラウンドで起動。
docker-compose up -dRUN yarn global add expo-cliの個所で WARN がたくさん出ますが、ERROR がなければ動いてくれると思われます。
(すみません、WARNの内容まではちゃんと見られていません)
Expo プロジェクト#
作成#
# コンテナの中に入る
docker-compose exec node bash
# expo プロジェクト作成
expo init .テンプレートが選択できます。
とりあえずは blank を選択して Enter。
bash-4.4# expo init .
? Choose a template: (Use arrow keys)
----- Managed workflow -----
❯ blank a minimal app as clean as an empty canvas
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
minimal bare and minimal, just the essentials to get you started
minimal (TypeScript) same as minimal but with TypeScript configurationExpo プロジェクトの表示名を聞かれます。
入力して Enter。
? Choose a template: expo-template-blank
? Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ ‣ 0% completed
{
"expo": {
"name": "<The name of your app visible on the home screen>",
"slug": "app"
}
}yarn を使ってパッケージをインストールするか聞かれます。Y でインストール実行。
? Yarn v1.17.3 found. Use Yarn to install dependencies? (Y/n)これで Expo プロジェクトのひな型が作成されました。
起動#
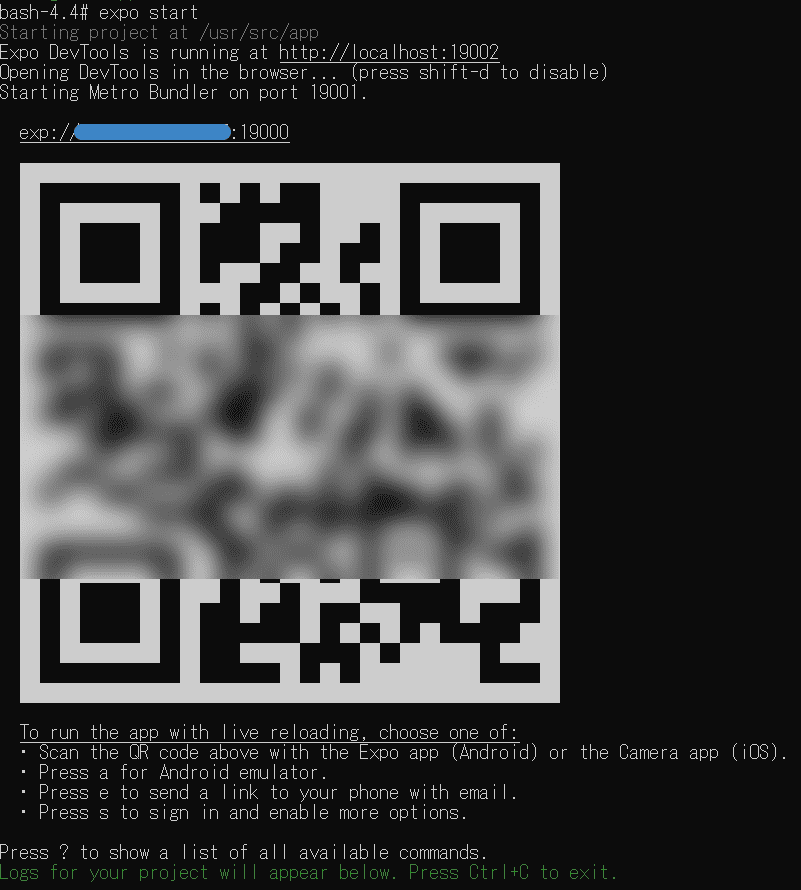
expo startもしくはyarn startで Expo サーバとして起動。
しばらくするとQRコードが表示されます。

Expo Client で実機確認#
表示された QR コードを iOS/Android 端末から読み込むと、Expo Client 起動。ビルド開始。
なお、注意点として、Expo サーバになる PC と iOS/Android 端末は同じネットワークにつないでいる必要があります。
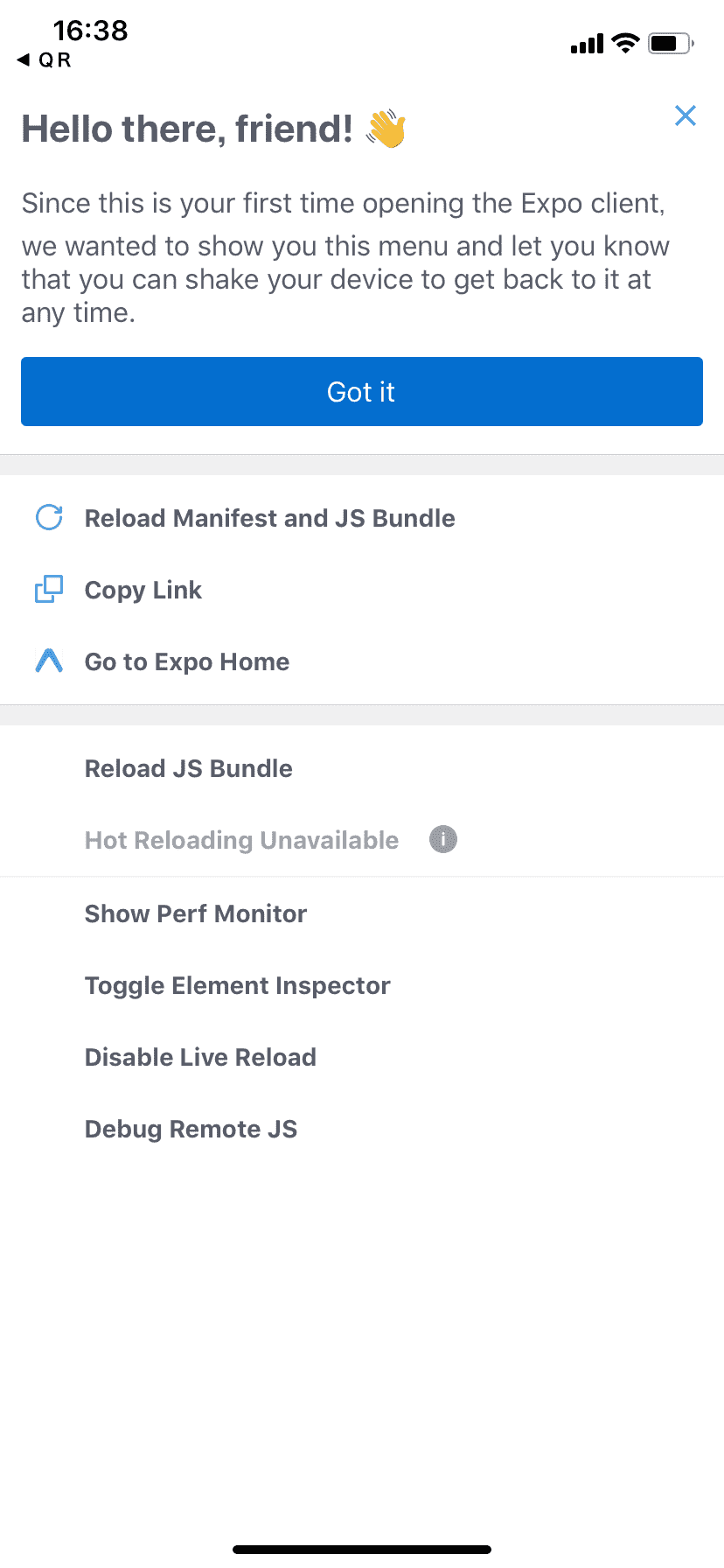
しばらくしてビルドが終わると初期ガイドが表示されます。

ガイドを消すと、Expo アプリの画面が表示されます。これが実行結果です。
blank テンプレートを選択したのでシンプルな画面ですね。
一連の手順で比較的楽に実機確認できました。
ただ、ホットリロードがうまく動作していないのか、コードの変更が即座に反映されませんでした。なぜ…。

補足#
http://localhost:19002#
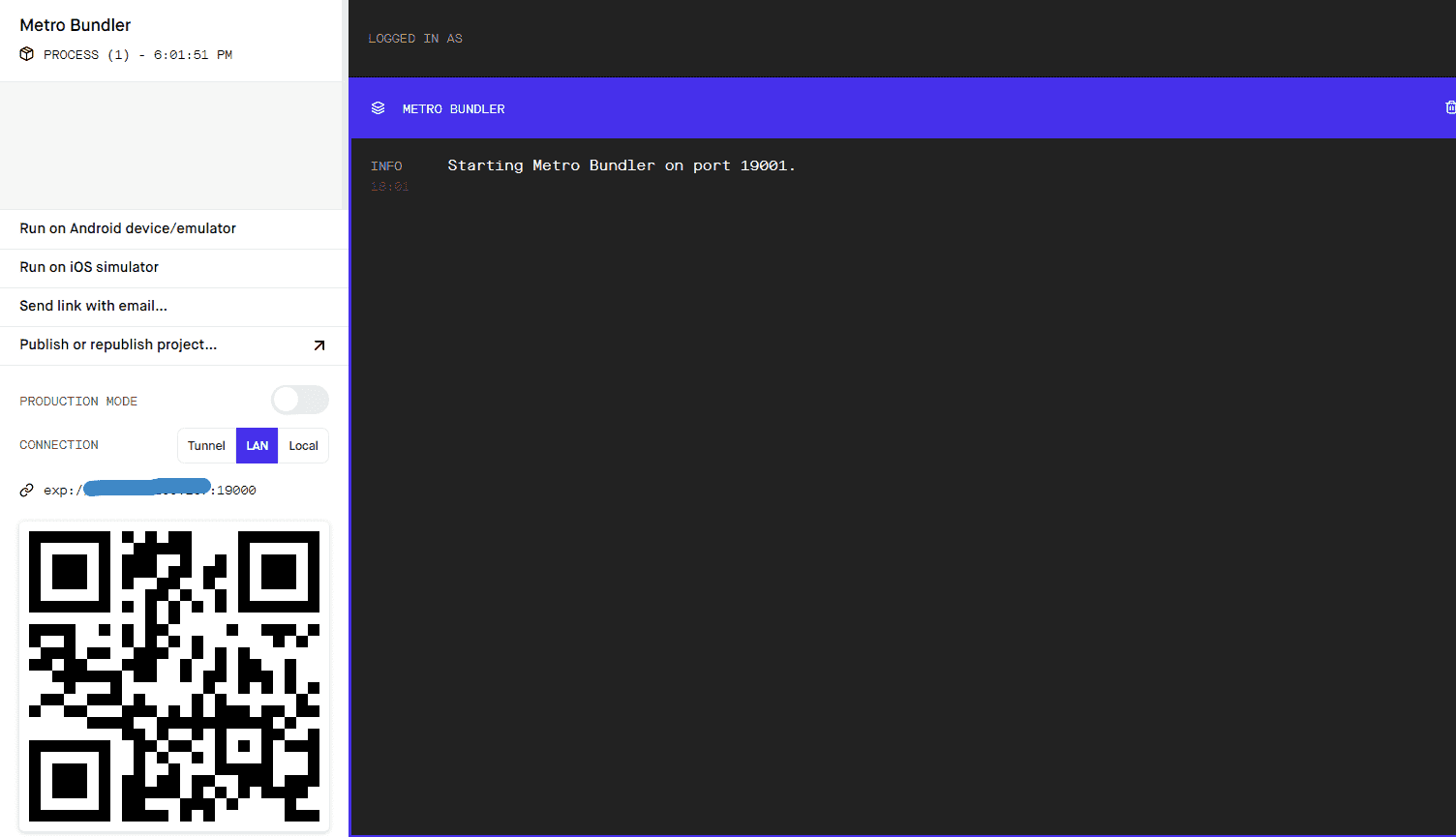
アクセスすると、Expo DevTool が使用できます。
ここからシミュレータを起動したりできるみたいです。
(X Code、Android Studio のインストールや設定が別途必要になるようです)
末尾にも書いていますが、自分はうまくいきませんでした…。

http://localhost:19001#
HTML が表示されます。
expo start時の表示で Metro Bundler だと書いてありましたが、なんなのかはよくわかってません。

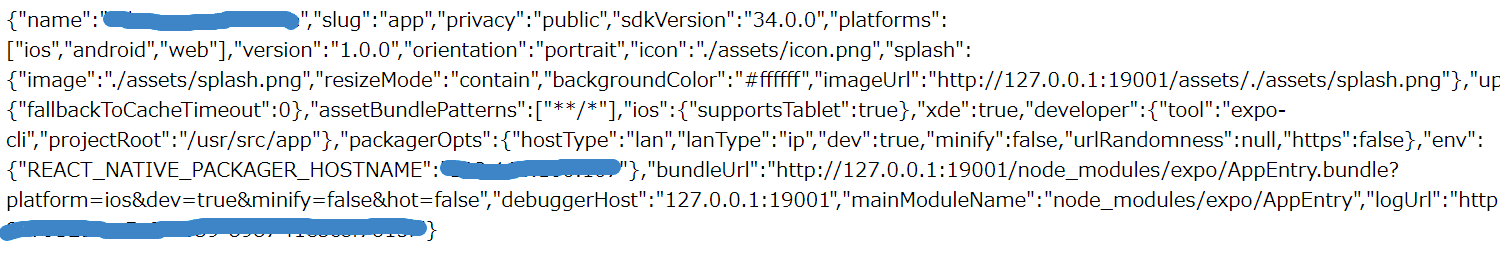
http://localhost:19000#
Expo プロジェクトの情報?が表示されます。

エミュレータについて(2019/9/18追記)#
自分の環境は Windows なので、Docker 環境の中に Android のエミュレータ環境を作ろうとしましたがうまくいきませんでした…。
一応やってみたこととしてはこんな感じ。
- openjdk をインストール
- Android 公式からコマンドラインの zip ファイルをダウンロード
- Andoid SDK を格納するディレクトリを作成し、zip ファイルを解凍して配置
- Android SDK に関するパスを設定
- sdkmanager、avdmanager コマンドが実行できることを確認
- sdkmanager コマンドで必要な SDK をインストール
ここでエミュレータをインストールしたのですが、なぜか emulator コマンドが実行できませんでした。
パスはちゃんと通しているはずなのに、ひたすらNo such file or directoryが出てしまい…。一体なんなのか。
WSL で環境構築した方が、早そうです。
だから Docker で構築している記事がほとんどなかったんでしょうか…。
